| ContextualWebPart |
ContextualWebPart simplifies creation of webparts with contextual ribbon tabs.
Creating a simple demo
Create new SharePoint VisualWebPart project in Visual Studio 2010
Add reference to FluentRibbon.dll
Add FluentRibbon.dll into GAC deployment list (Package.package, 'Advanced' tab)
Open file VisualWebPart1.cs and inherit class VisualWebPart1 from ContextualWebPart
Override GetContextualGroupDefinition() method and provide contextual ribbon tab-group definition to FluentRibbon
Deploy!
C#
[ToolboxItemAttribute(false)] public class VisualWebPart1 : ContextualWebPart { // Visual Studio might automatically update this path when you change the Visual Web Part project item. private const string _ascxPath = @"~/_CONTROLTEMPLATES/VisualWebPartTestProject/VisualWebPart2/VisualWebPart2UserControl.ascx"; protected override void CreateChildControls() { Control control = Page.LoadControl(_ascxPath); Controls.Add(control); } public override ContextualGroupDefinition GetContextualGroupDefinition() { return new ContextualGroupDefinition() { Id = "TestContextualGroup", Title = "Contextual actions", Tabs = new TabDefinition[] { new TabDefinition() { Id = "TestTab", Title = "My tab", Groups = new GroupDefinition[] { new GroupDefinition() { Id = "TestControlGroup", Title = "Buttons group", Template = GroupTemplateLibrary.SimpleTemplate, Controls = new ControlDefinition[] { new ButtonDefinition() { Id = "TestButton", Title = "Test alert", Image = new ImageDefinition() { Url32 = "/_layouts/images/erroricon.png" }, CommandJavaScript = "alert('test')" } } } } } } }; } }
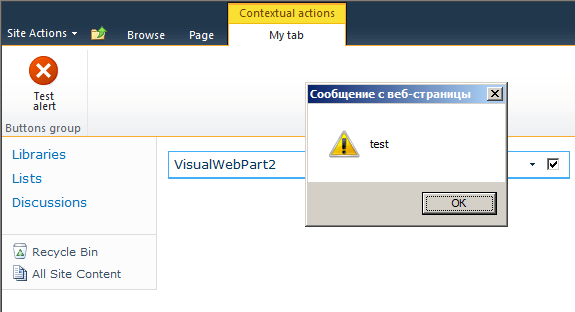
You will see the following result after deployment of this code:

Note: ContextualWebPart feature is not available in Sandbox solutions.