| RibbonLayoutsPage |
RibbonLayoutsPage is base class for simplifying creation of Application Pages with ribbon.
Creating a simple demo
Create new SharePoint Empty Project in Visual Studio 2010
Add reference to FluentRibbon.dll
Add FluentRibbon.dll into GAC deployment list (Package.package, 'Advanced' tab)
Add 'Layouts' SharePoint Mapped folder to the project
Add Application Page item into the 'Layouts' folder
Inherit ApplicationPage1 class from RibbonLayoutsPage
Override GetTabDefinition method and provide ribbon definition, using classes from FluentRibbon.Definition namespace
Deploy!
C#
public partial class ApplicationPage1 : RibbonLayoutsPage { public override TabDefinition GetTabDefinition() { return new TabDefinition() { Id = "TestRibbon", Title = "Test", Groups = new GroupDefinition[] { new GroupDefinition() { Id = "TestGroup", Title = "Test group", Template = GroupTemplateLibrary.SimpleTemplate, Controls = new ControlDefinition[] { new ButtonDefinition() { Id = "TestButton", Title = "Test button", CommandJavaScript = "alert('test!');", Image = ImageLibrary.GetStandardImage(6, 0) } } } } }; } }
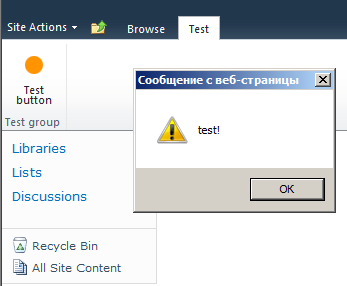
You will see the following result after deployment of this code: